10 Wonderful Image Scroller

Changelog 4 June 12: Fix a bug with reflection image in main package. FueledWeb Pro Thumbnail Scroller is an advanced multipurpose jQuery plugin, html5 thumbnail scroller and image gallery.

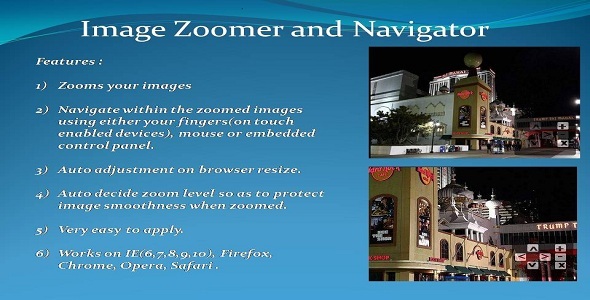
Image Zoomer Navigator zooms your Images and allows you to navigate inside your enlarged image making use of either mouse,fingers or the embedded control panel.

It has support image cropping, true to proportiimage sizes and perfect image alignment. Is there an image animation style that is missing? No problem. You could extend image method library adding your own methods, which could, lets say, rotate an image as it slides into position. All the little things gallery and image creation is handled by the plugin, you only have to specify url for each image. Be using new curves, image specific animation, or entire compositions that orchestrate the moment of the gallery. Spectrum has cool gallery cover option, which allows you to use a single image, as the cover of the gallery.Image Binding

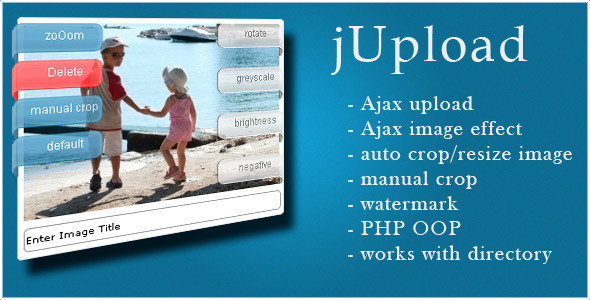
If you are running your blog site and you use several different sizes of one image (thumb, medium, big) you know how much time you loose in preparing images for web. jUploader is combination auto and manual cropping functions, it easy to set auto crop options (unlimited different sizes of one image) and if the wrong part of picture is cropped you can manually crop desired part of image ( using AJAX – page reloading).added transparency to manual crop image
do not change the width of image if the width was smaller than the defined width(thanks to John H.- crop image to a several different height and width
- create unlimited numbers of resized/croped images from one image
- 12 image filters
- keeps original image(you made need it sometime – who knows)
- easy to add/remove image filters
effectLinks=”1”; // effect links scroller -> 0 = hide ; 1= show
deleteButton=”1”; // buton for deleting uploaded image -> 0 = hide ; 1= show
originalImagePrefix=’orig_’; – prefix for original image: Thscript keeps original uploaded image and assign prefix to it from this variable
formatsImages[]=’thumb_,200,150’; – define prefix, width and height of croped/resized image. Height of new image will assigned keeping aspect ratio.png’; – your watermark image path
watermarkPosition=”BottomLeft”; – watermark position on image. Only these 3 effect buttons will be visible at uploaded image

A very customizable Thumbnail Scroller, that can be edited from PHP Admin. scroller is completely resizable and is compatible with all browsers and devices (iPhone, iPad Android smartphones).You can customize each scroller individually.Browse scroller on touchscreen devices using one finger (swipe thumbnails, images or lightbox).

DZS Scroller Gallery is the ultimate media gallery that you can use for showcasing your portfolio, photographs or even video shots.supports any image size

With Dynamic Grid: XML Gallery you can create image gallery that you want. If you want to tackle the settings a bit you can create anything – horizontal 1-row scroller, vertical 1-column scroller, grid with square cells, grid with random number of cells, or even – grid with random number of cells and every cell with a random height!
Image scaling/centering
Doesn’t if your image is larger, smaller, taller, thinner or whatever – it will not break the plugin. While thplugin is great for viewing images right from your website, your visitors would want click view an image in full size. The most popular image gallery script out there, it’s simply best way view images in their full sizes.

NET Image Tiger Component” is an advanced image manipulation component for .NET that will help you to complete most of image manipulation needs.It will help you with all the basic image handling like resize, crop, rotate, scale, flip, save in different formats, but in addition it comes with many fascinating image effects like jitter, sharpen, blur, watermark, brightness, contrast, sepia, emboss, EXIF data reading, and many more. You will get a perfect easy help with many examples so that you can start using “Image Tiger” within a few minutes.


